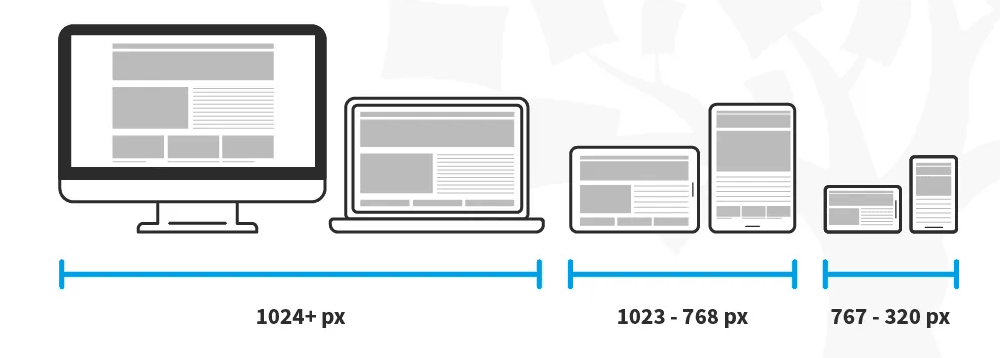
Da die Menschen immer mehr mit ihrem Smartphone durchs Internet surfen, hat Google „Mobile first“ entschieden. Das heißt, Google rankt eine Website höher, wenn sie für das Handy optimiert wurde, als wenn sie nur am PC gut aussieht.
Da der Bildschirm auf dem Handy deutlich kleiner ist als auf dem Tablet oder am PC/Laptop funktioniert das Design oft nicht mehr. Hier ein paar Beispiele, die auf dem Handy nicht gut zu lesen sind:
- Überschriften sind zu groß und brechen falsch um, einzelne lange Wörter passen nicht am Stück auf den kleinen Bildschirm
- Mehrspaltige Texte werden unleserlich klein
- Wenn ein Bild neben dem Text steht wird der Text zu klein zum Lesen
- Tabellen können vor allem auf dem hochkant gehaltenen Handy nicht mehr leserlich angezeigt werden
Manche Webseitenbetreiber lösen das Problem, indem sie zwei Seiten bauen – eine fürs Smartphone, eine für den PC. Dann haben die Webseiten zum Teil auch unterschiedliche Inhalte.
Weil das aber umständlich und auch kostenintensiv ist, wurde das „Responsive Design“ erfunden.

Was ist Responsive Design?
Responsive Design bedeutet, dass die auf großen Bildschirmen nebeneinanderstehenden Inhaltselemente wie ein Bild oder ein Textblock für kleinere Bildschirme untereinandergeschoben werden. Sie „floaten“, und zwar von rechts nach links unten.
Bei einem zweispaltig angelegten Text würde dann die rechte Spalte unter die linke verschoben werden.

Bei WordPress und den meisten anderen Content Management Systemen sind praktisch alle modernen Themes responsive.
Ist deine Website responsive?
Du kannst das am PC oder Laptop ganz einfach überprüfen: Rufe deine Website auf und lasse sie dir möglichst groß anzeigen.
Dann gehst du mit der Maus an den rechten Rand, bis der Doppelpfeil sichtbar wird. Klicke auf die linke Maustaste und halte sie fest. Ziehe nun mit der Maus den Rand nach links und verkleinere so die Ansicht.
Wenn sich jetzt die Inhalte verschieben und untereinander anordnen, ist deine Website responsive. Werden die Inhalte einfach nur immer kleiner und unleserlicher, ist sie es nicht.
Probleme mit dem Responsive Design erkennen und beheben
WordPress bringt also bereits viel an Responsive Design mit. Trotzdem kann es bei einzelnen Elementen zu Problemen kommen: Mal sind die Überschriften zu lang oder zu groß, mal sind die Abstände auf den kleineren Bildschirmen zu groß oder die URLs in den Ausklapp-Menüs zu lang.
Der Elementor
Wenn man eine Seite oder einen Beitrag erstellt, macht man das meistens an einem großen Bildschirm. So hat man eine optimale Übersicht. Leider vergißt man dabei immer wieder, wie das Ganze dann später auf dem Handy aussieht – ist dir vielleicht auch schon passiert?
Doch dafür gibt es eine wunderbare Lösung: den Elementor. Das ist ein sogenannter Pagebuilder. Mit dem Elementor hast du viel mehr Möglichkeiten, deine Seiten schön zu gestalten als mit dem begrenzten Gutenberg.
Ganz einfach mit Drag & Drop ziehst du die Elemente von der linken Bar auf deine Page und siehst auch sofort das Ergebnis.

PlugIn Elementor
Um responsive Probleme elegant zu lösen, empfehle ich dir das kostenlose Plugin ELEMENTOR für WordPress. Mit diesem Pagebuilder kannst du nicht nur pixelgenau wunderschöne Seiten und Beiträge erstellen, sondern diese auch jederzeit in den Größen PC, Tablet oder Mobile anzeigen lassen und speziell dafür konfigurieren

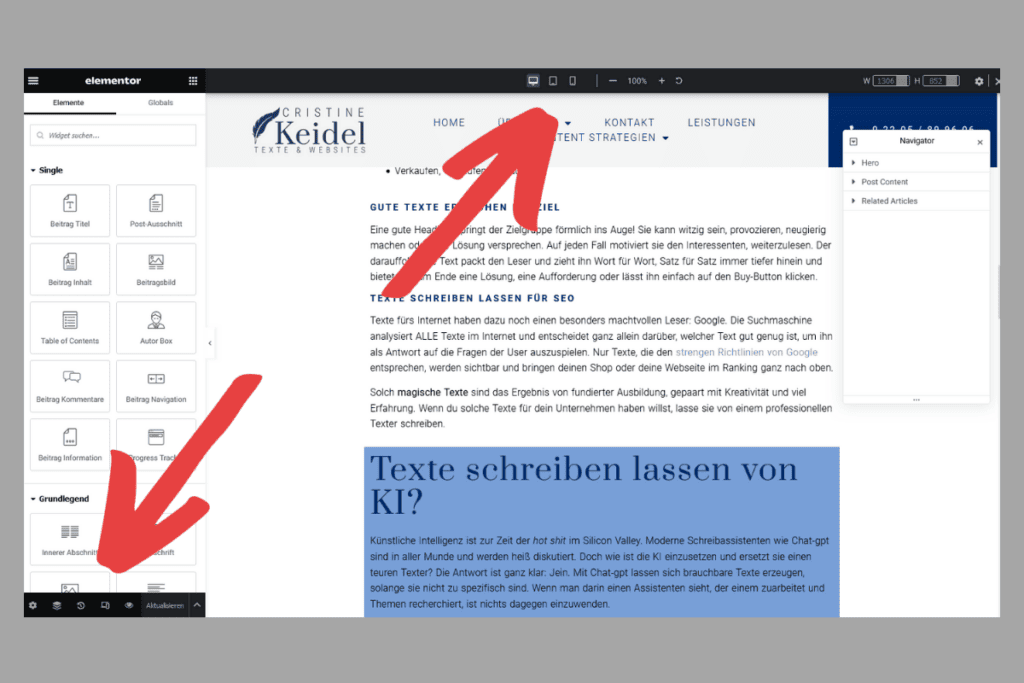
In dieser Grafik siehst du, wie ich einen Beitrag im Elementor angelegt habe. Links ist die Bar mit den wählbaren Elementen und in der Mitte siehst du meinen Beitrag, wie er dann auch im Frontend der Website erscheint.
Die beiden roten Pfeile deuten auf eine Leiste, wo du die Ansicht des Beitrags verändern kannst – in die Größen PC/Laptop, Tablet, Handy.

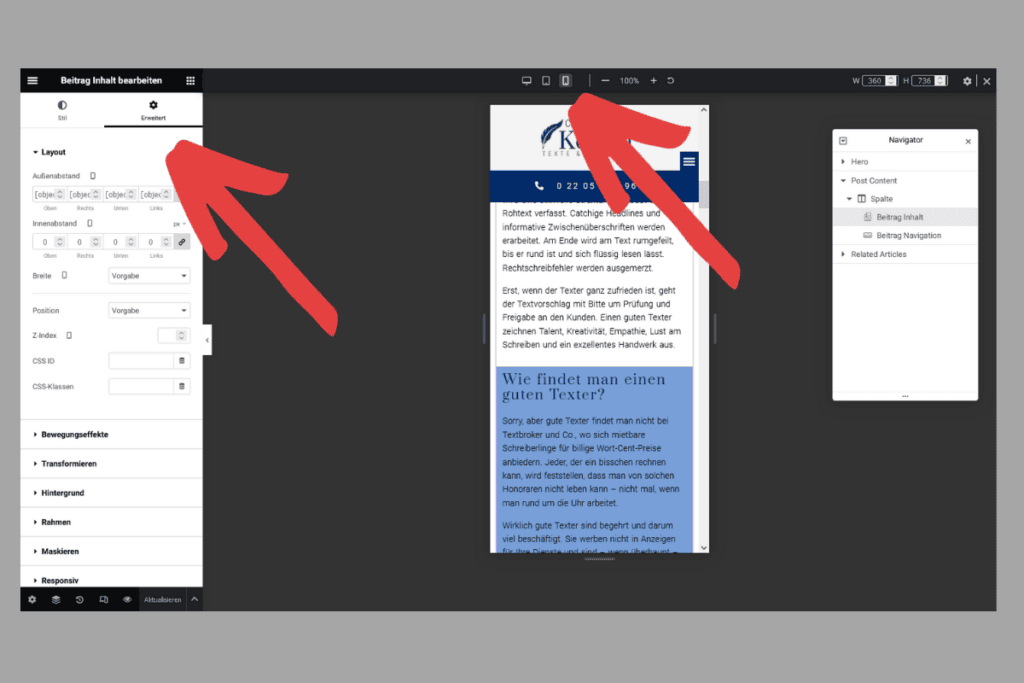
Hier siehst du denselben Beitrag in der Handy-Ansicht. Der rechte Pfeil zeigt, dass der kleinste Bildschirm angeklickt wurde. Das Interessante ist nun, dass du für jeden Modus andere Abstände zwischen den Elementen eingeben kannst.
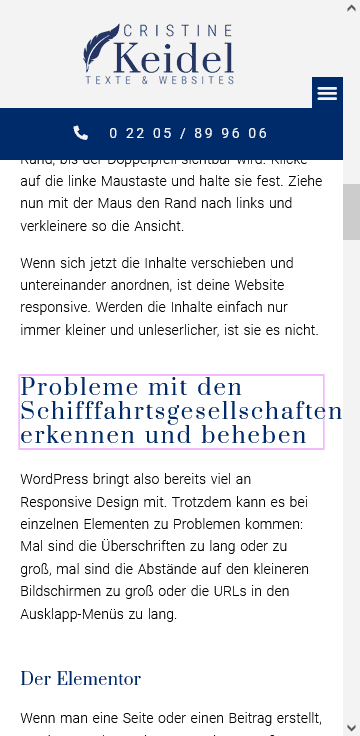
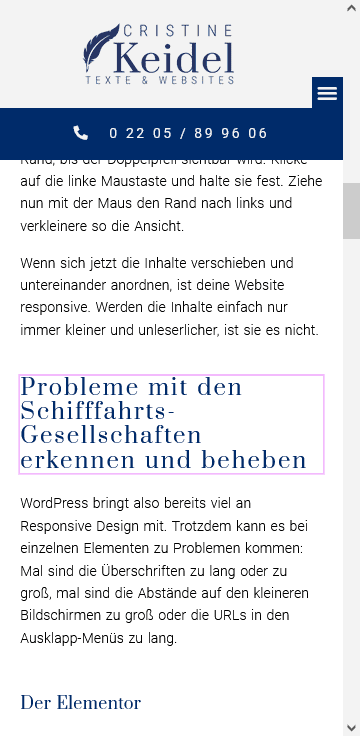
Was leider nicht geht, ist ein anderer Text. Wenn du so lange Wörter wie zum Beispiel „Schifffahrtsgesellschaft“ in der Überschrift stehen hast, dann kannst du nur entweder die Größe aller deiner Überschriften verkleinern, oder aber sinnvoll trennen. Hier ein Beispiel:

Links im Bild (oder oben, falls du den Kurs auf dem Handy anguckst) siehst du ein Responsive-Problem: Das lange Wort „Schifffahrtsgesellschaft“ ragt über den Rand des vorgesehenen Feldes hinaus.
Google erkennt solche Probleme und straft diese Fehler durch schlechteres Ranking ab.
Meine Empfehlung ist hier, sinnvoll zu kürzen, auch wenn es der eigentlichen Rechtschreibung nicht entspricht. So ganz falsch ist es mit Bindestrich aber auch nicht. Solange man das nur in den Überschriften macht, ist es ein guter Kompromiss.


Probleme mit Tabellen
Tabellen sind übersichtlich und meist nützlich für den User, darum bewertet Google Tabellen erst einmal als positiv. Doch viele Tabellen sind so breit, dass sie auf dem Handy – wenn überhaupt – nur im Querformat gelesen werden können.
Das mag der Leser noch hinnehmen, aber Google nicht! Sperrige Tabellen werden leider nicht mehr ausgespielt. Du brauchst also responsive Tabellen.
Da ich selbst mal vor dem Problem stand, habe ich lange gesucht und tatsächlich ein Tabellen-Plugin gefunden, dass die Spalten sehr elegant floated: TablePress.

PlugIn TablePress
TablePress gibt es kostenlos in der Basisversion. Mit diesem Plugin kannst du übersichtliche Tabellen erstellen, die responsive sind. Nachdem du das Plugin heruntergeladen hast, findest du es in der Sitebar. Dort legst du die Tabelle an. Mittels Shortcode fügst du sie später in ein Textfeld des Elementors ein.

Zu lange URLs
Zunächst klären wir, was eine URL ist. Während die Domain wie https://deine-website.de die Hauptadresse deiner Website und damit praktisch die Eingangstür ist, bekommt jede Unterseite wie https://deine-website.de/Leistungen oder jeder Blogbeitrag wie https://deine-website.de/das-habe-ich-erlebt-und-will-ich-unbedingt-mit euch-teilen eine eigene Webadresse: die URL.
Damit der Leser, aber auch Google an der URL erkennen kann, worum es in einem Beitrag geht, wird eine „sprechende URL“ empfohlen. Dass heisst, die URL soll das Thema des Beitrags enthalten – meistens nimmt man dafür den Titel, also die Überschrift des Beitrags.
Zum Beispiel:
https://deine-website.de/das-habe-ich-erlebt-und-will-ich-unbedingt-mit euch-teilen
Damit deine URL aber nicht epische Länge erreicht, kürze sie auf das Wesentliche. In der Regel erreichst du das, indem du nur Hauptwörter und Adjektive zulässt.
Statt:
https://cristine-keidel.de/tipps-fuer-besseres-seo/die-macht-der-url/in-der-kuerze-liegt-die-wuerze
Besser:
https://cristine-keidel.de/seo-tipps/urls/url-laenge
Name einer URL festlegen
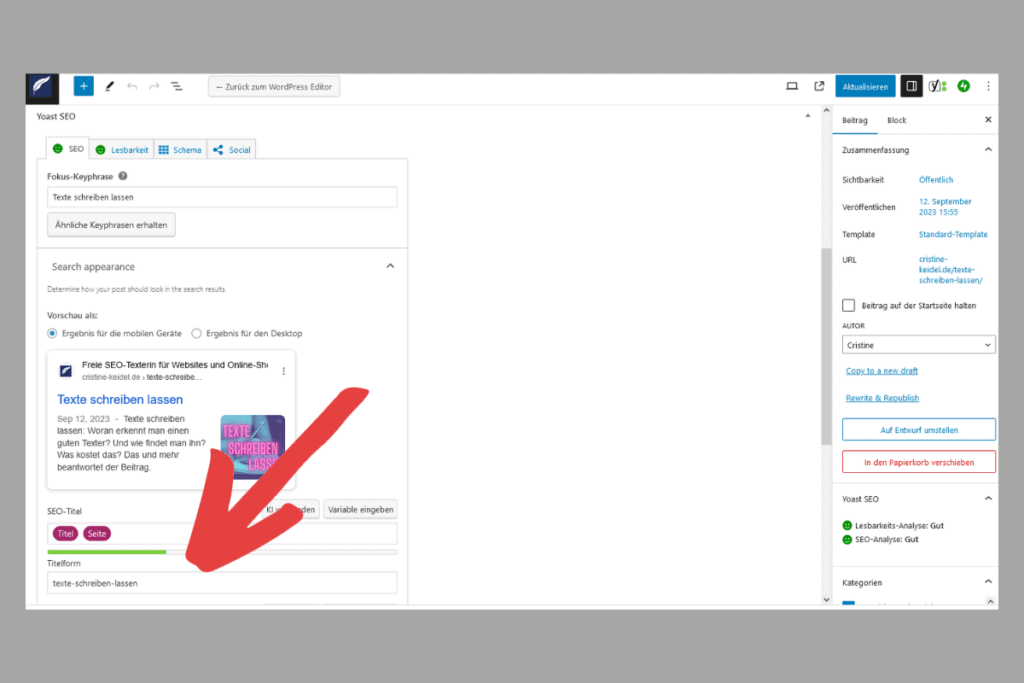
Wenn du einen Beitrag oder eine Seite speicherst, übernimmt WordPress den Namen in die URL automatisch. Wenn dir der Name dann aber zu lang ist, kannst du ihn ganz einfach kürzen. Voraussetzung ist, dass du das Plugin Yoast geladen hast. Dann findest du unterhalb deines Textes im Backend einen Kasten mit Bearbeitungsmöglichkeiten. Unter „Titelform“ kannst du deine URL benennen. (alles klein schreiben, die einzelnen Wörter durch Bindestriche verbinden und Umlaute wie ä,ü,ö,ß durch ae, ue, oe, ss ersetzen.)

URL-Design bei WordPress festlegen

Wie gesagt, ist die URL der vollständige Name einer einzelnen Seite oder eines Beitrags und erscheint oben im Browserfenster. Vollständig heißt, sie gibt das gesamte Verzeichnis an, also:
Domain/Untermenü/Untermenü/…/Beitragsname
Du siehst schon: Je größer die Klicktiefe (wird im nächsten Modul erklärt) ist, desto länger wird die URL. Bei WordPress gibt es Einstellungen, die automatisch noch weitere Informationen wie /Datum/ oder /Categorie/ in die URL einbauen und diese dadurch noch unnötig verlängern.
Das braucht keine Website – also weg damit:
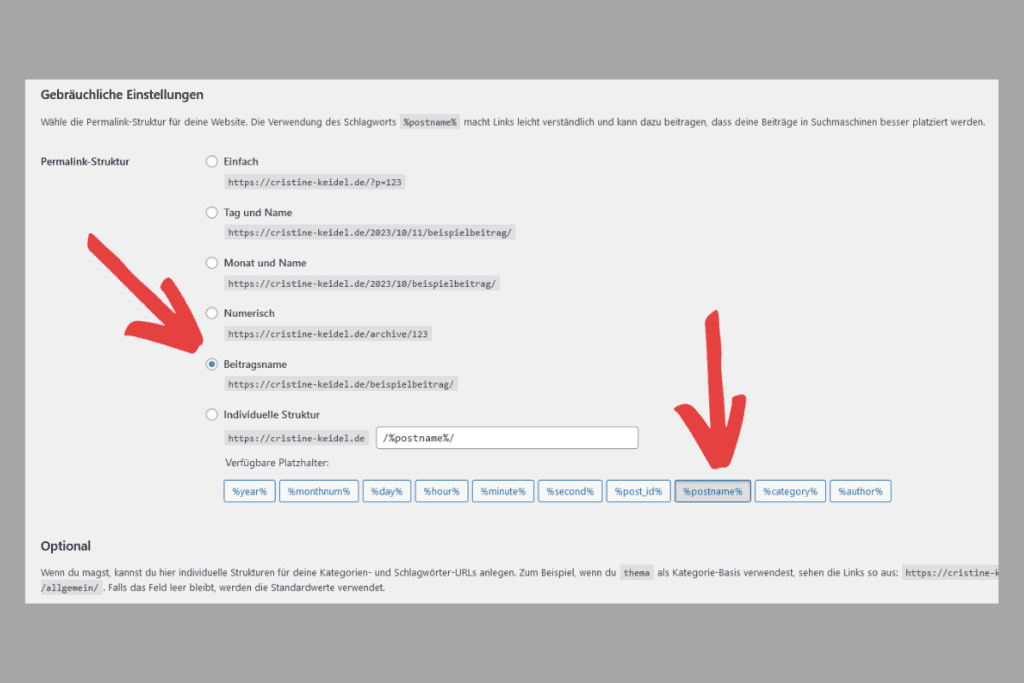
Gehe ins Backend
Wähle: Einstellungen
Dann gehe auf „Permalinks“
Setze dein Häkchen bei „Beitragsname“
Klicke auf „Postname“
Abspeichern nicht vergessen


URLs für Online-Shops
Wenn du einen Shop betreibst, erhält jedes Produkt eine eigene URL. Je nach Größe deines Shops fasst du sicherlich mehrere Produkte unter einer Produktkategorie zusammen. Hier kommen SEO-technisch gesehen die „Kategorietexte“ ins Spiel, die ich in meinem Kurs über SEO-Content ausführlich behandeln werde. Die einzelnen Varianten eines Produktes wie zum Beispiel die verschiedenen Größen eines Kleidungsstücks bekommen von WordPress / Woocommerce natürlich streng genommen auch noch eine eigene URL, aber darum brauchst du dich nicht zu kümmern, dass macht das System von allein.
Jetzt kommt es aber vor, dass
- ein Produkt ausläuft und durch eine Weiterentwicklung ersetzt wird
- ein saisonales Produkt nur zu bestimmten Zeiten verfügbar ist
- du ein Produkt – aus welchen Gründen auch immer – nicht mehr anbietest
Was geschieht jetzt mit der URL?
Bei einem Produkt, das ausverkauft ist oder das du nicht mehr anbieten willst, setzt du den Lagerbestand auf 0. Bei Woocommerce wird das Produkt dann nicht mehr im Shop angezeigt, kann aber noch über einen Link gefunden werden. Dann trägt sie aber den Hinweis, dass sie nicht vorrätig ist und sie kann auch nicht mehr bestellt werden.
Auf keinen Fall solltest du die URL einfach löschen!!! Weil mit der Löschung das ganze SEO, das bereits für diese URL aufgebaut wurde, zunichte gemacht würde: Bewertungen werden gelöscht und wenn ein User dieses Produkt in seiner Merkliste gespeichert hat, erhält er eine 404-Fehlermeldung, wenn er auf den Link klickt. Auch die Suchmachinen erhalten eine 404-Fehlermeldung, wenn sie diese URL als Ergebnis für eine Suche ausspielen wollen – der Absturz im Ranking ist vorprogrammiert.
Besser ist es, wie folgt vorzugehen:
Lösung für saisonale Produkte
Für ein saisonales Produkt ist das die beste Lösung. Am besten informierst du die User in der Beschreibung darüber, ab wann das Produkt wieder erhältlich ist. Du kannst sie auch dazu auffordern, ihre E-Mail-Adresse zu hinterlassen, damit du sie anschreiben kannst, wenn das Produkt wieder verfügbar ist. Ist das Produkt wieder vorrätig, erhöhst du einfach den Lagerbestand und der Verkauf kann weitergehen.
Ansonsten kannst du eine temporäre Weiterleitung (302) auf die Kategorieseite oder ein ähnliches Produkt mit dem Plugin Redirection einstellen – allerdings lohnt sich der Aufwand meistens nicht.
Lösung für weiterentwickelte, verbesserte Produkte
Wenn du zum Beispiel einen Handy-Shop betreibst, wo die Hersteller regelmäßig eine neue Version von einem Produkt herausbringen, empfehle ich dir eine Weiterleitung auf das verbesserte Produkt: Aus SEO-Gründen brauchst du für jedes Gerät die genaue Typenbezeichnung in der URL. Darum legst du das neue Produkt neu an – am besten, indem du das alte Produkt duplizierst und die Kopie an das neue Produkt anpasst (Viele Dinge bleiben gleich, deshalb macht dieses Vorgehen hier besonders Sinn).
Bei WooCommerce ist die Duplizierfunktion standardmäßig enthalten, bei WordPress leider nicht. Hier kannst du diese Funktion mit dem Plugin Yoast Duplicator nachrüsten.
Wenn du alle Produkte des alten Typs verkauft hast und der Lagerbestand auf 0 ist, legst du mit dem Plugin Redirection eine Weiterleitung von der URL des alten Produktes auf die URL des neuen Produktes um. So werden User, aber auch Suchmaschinen, die einem Link auf das alte Produkt folgen, automatisch auf das neue Produkt umgeleitet. Es entsteht keine Fehlermeldung und das SEO der alten URL wird auf die neue übertragen.
Lösung für ähnliche Produkte
Nehmen wir an, du handelst mit lauter Einzelstücken wie Kunstwerken oder Antiquitäten. Würdest du für jedes Produkt eine neue URL erstellen, hättest du nach ein paar Jahren eine endlose Liste an URLs, die du nicht benötigst und die dein System belasten würde.
In diesem Fall empfehle ich dir eine sorgfältige URL-Planung: In die URLs gehören die wichtigen Keywords, damit deine Produkte gefunden werden, aber sie sollten so allgemein gehalten werden, dass sie auf eine ganze Produktgruppe passen. So kannst du eine URL immer wieder für ein neues Produkt nutzen und die Beschreibungen und Fotos anpassen.
Beispiel: Du handelst mit Antiquitäten. Dann kannst du folgende URL anlegen:
https://meine-domain.de/biedermeier/esstisch-kirschholz
Unter dieser URL kannst du diesen Monat einen Biedermeier-Eßtisch aus Kirschholz in der Abmessung 1 x 2 Meter verkaufen und nächsten Monat einen anderen Tisch mit 1 x 1,6 Meter.
Bist du auf Biedermeier-Kirschholz-Esstische spezialisiert und bietest immer viele davon in unterschiedlichen Größen an, kann du auch folgende URLs bilden:
https://meine-domain.de/biedermeier/esstisch-kirschholz/100-x-200-m
https://meine-domain.de/biedermeier/esstisch-kirschholz/100-x-160-m
Ich hoffe, das Prinzip ist klar.
Du willst trotzdem ein Produkt samt URL löschen?
Dann mach das, aber sorge unbedingt für eine dauerhafte Unleitung (301) auf ein ähnliches Produkt oder die Kategorieseite. So gehen SEO und Linkjuice (= die Kraft des Links) nicht verloren, allerdings kann es den User frustrieren, wenn er ein Produkt sucht und immer nur auf ein anderes dabei gelangt. Da ist es schon angenehmer, zu erfahren, dass das Produkt ausverkauft ist und nicht mehr rein kommt.
Ich praktiziere das in meinen Shops so: Zuerst lasse ich das ausverkaufte Produkt stehen und informiere den User darüber, dass und warum ich es aus dem Programm genommen habe. Nach einem Jahr oder länger gehe ich davon aus, dass kaum noch jemand danach fragt und lösche dann erst das Produkt oder überschreibe es mit einem ähnlichen – je nachdem.

Ende Modul 2

Applaus – du hast das zweite Modul dieses SEO-Kurses geschafft! Ich hoffe, du hast viel gelernt und konntest die Tipps gewinnbringend auf deiner Website umsetzen. Wenn dir der Kurs gefällt, dann gib ihm doch bitte eine gute Bewertung und empfehle ihn weiter.